

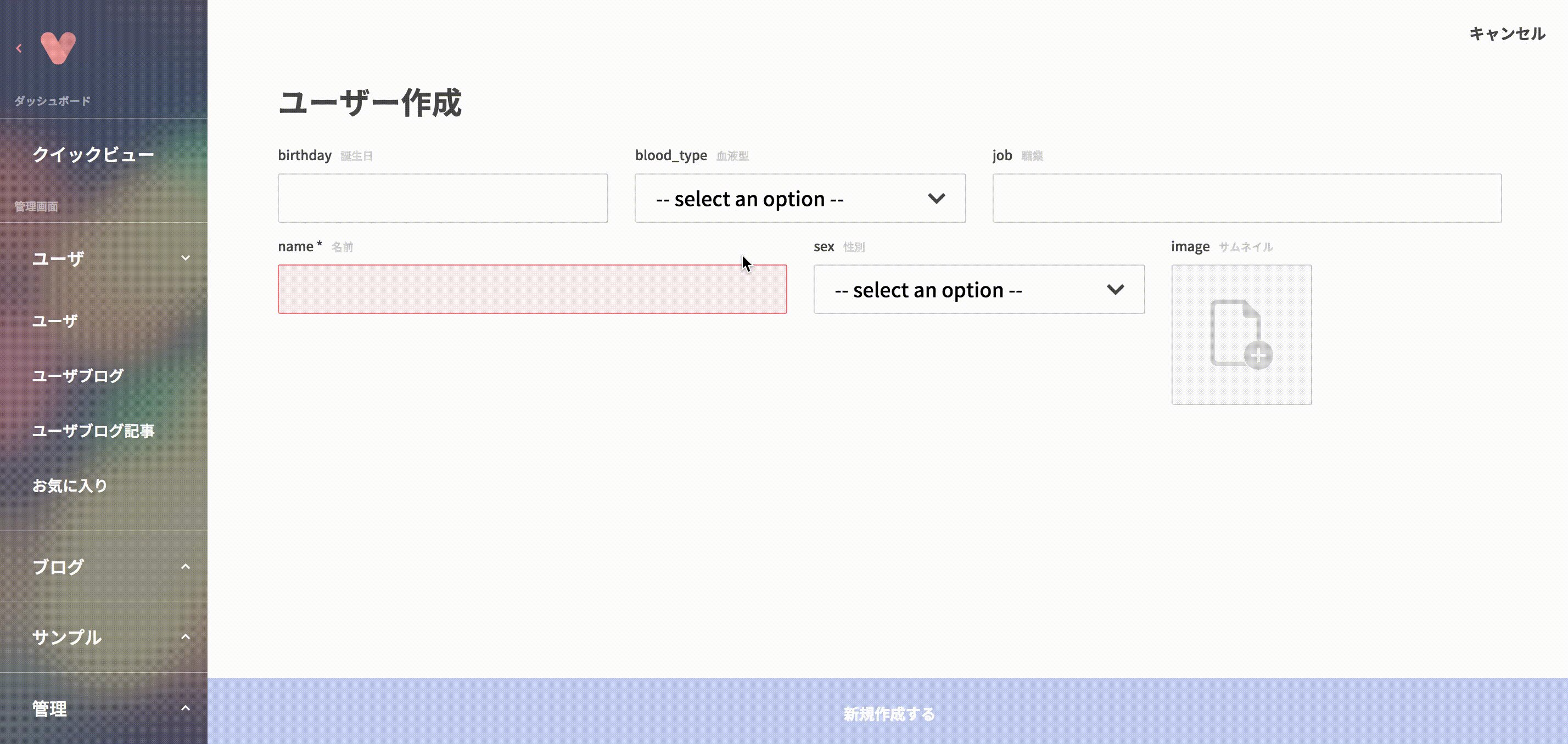
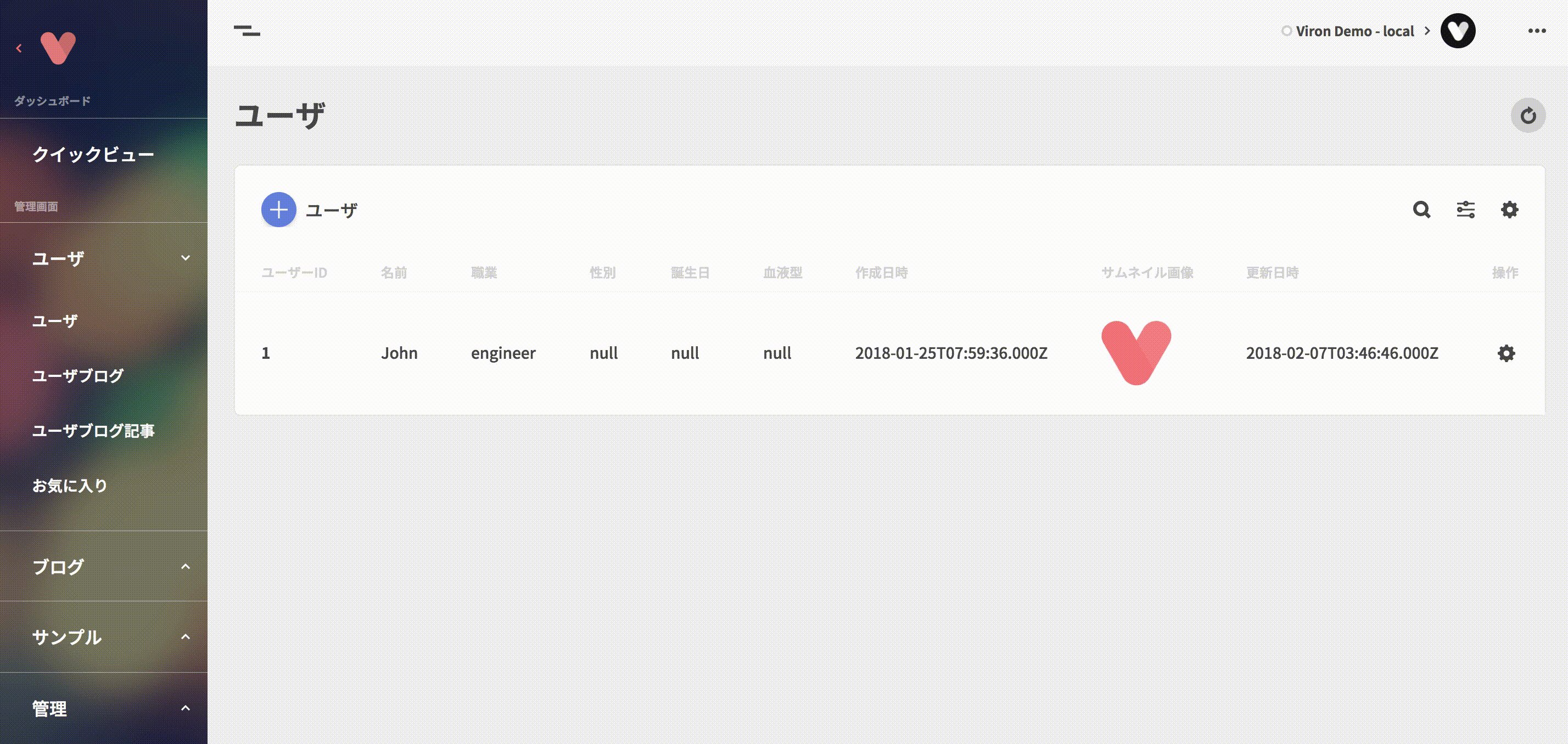
フロントレス
フロントレス
HTML、CSS、JavaScript等のフロント用ソースコードを記述する必要はありません。APIサーバのみを用意して下さい。

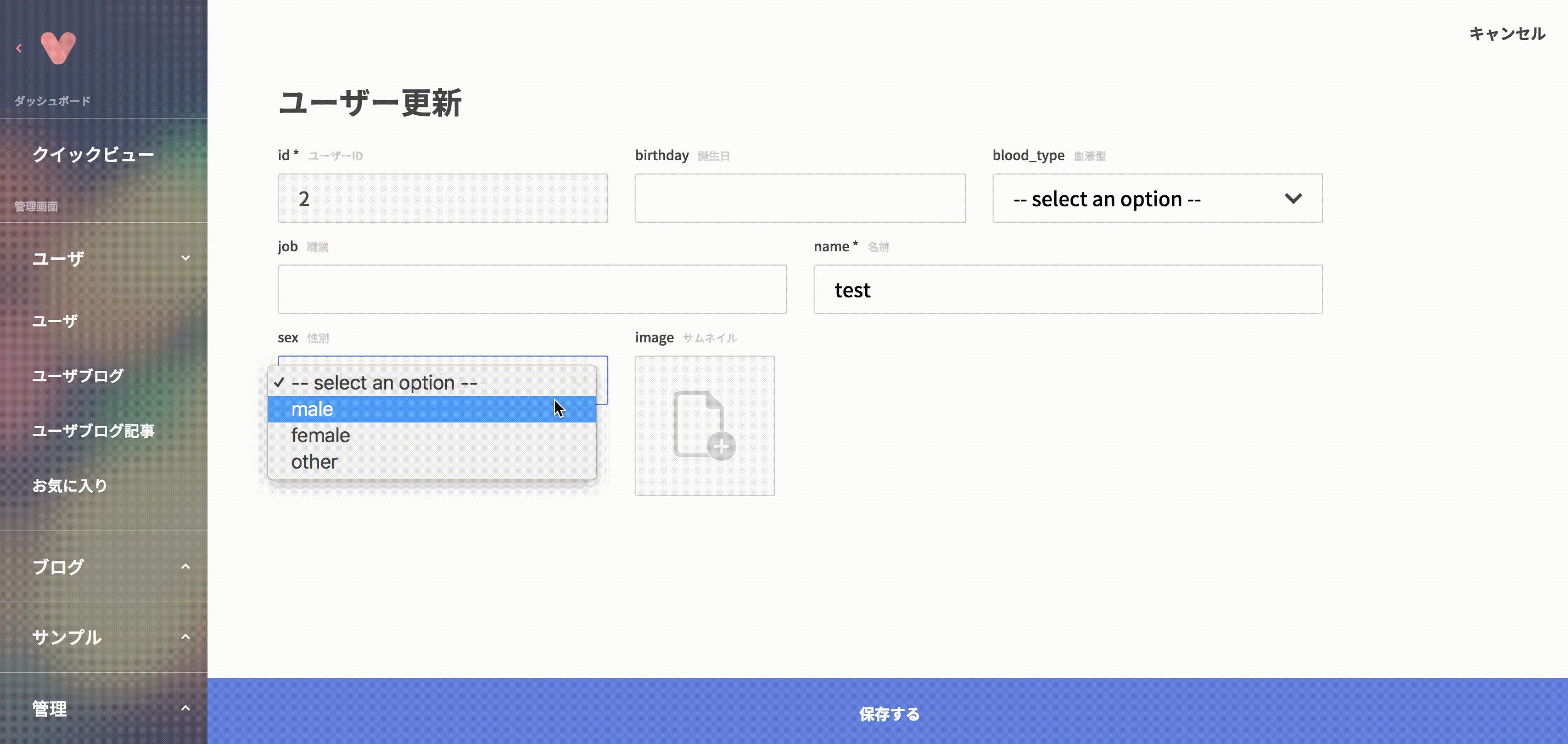
レスポンシブデザイン
レスポンシブデザイン
デスクトップ端末とモバイル端末上で画面サイズに応じたレイアウトが設定されます。

OAS駆動
OAS駆動
OpenAPI Specification 2.0に準拠。

無料/オープンソース
無料/オープンソース
GitHub上でオープンソースとして公開されています。誰でも無料で使用できます。
